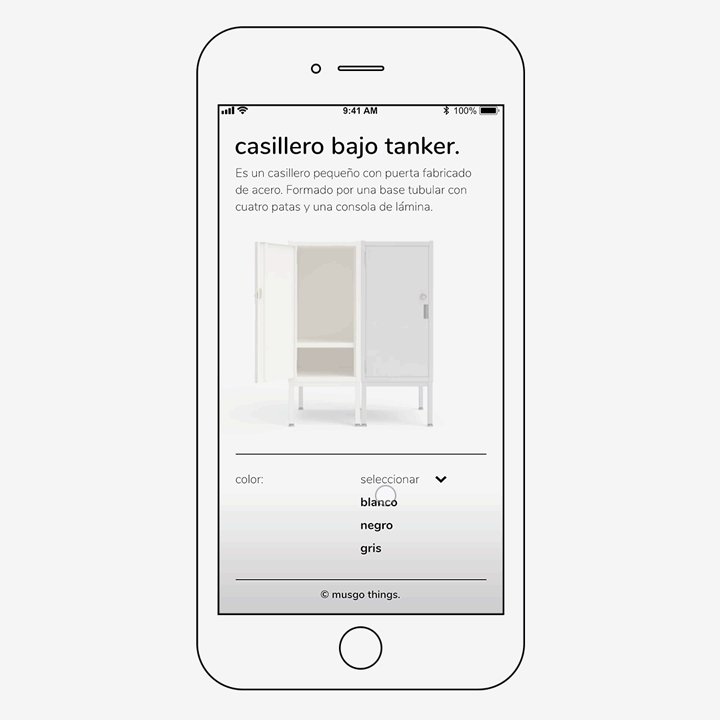
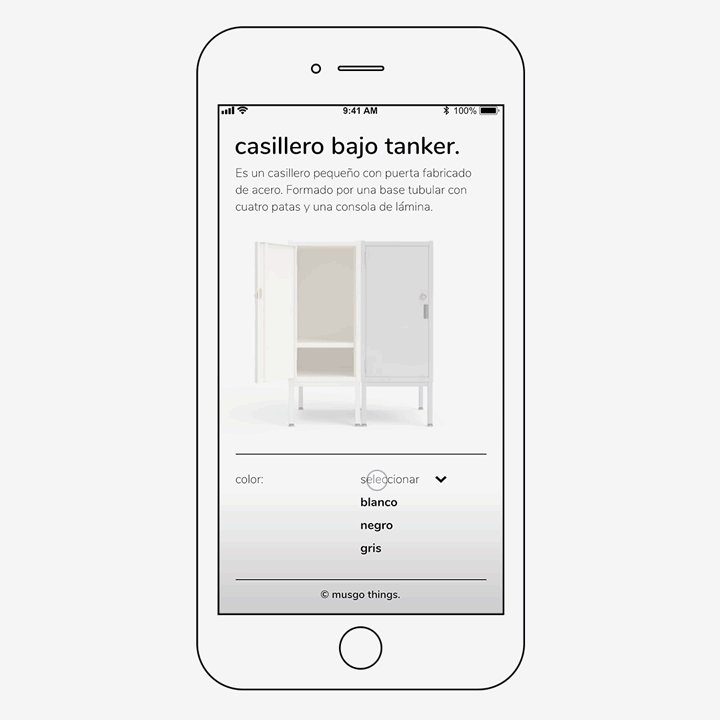
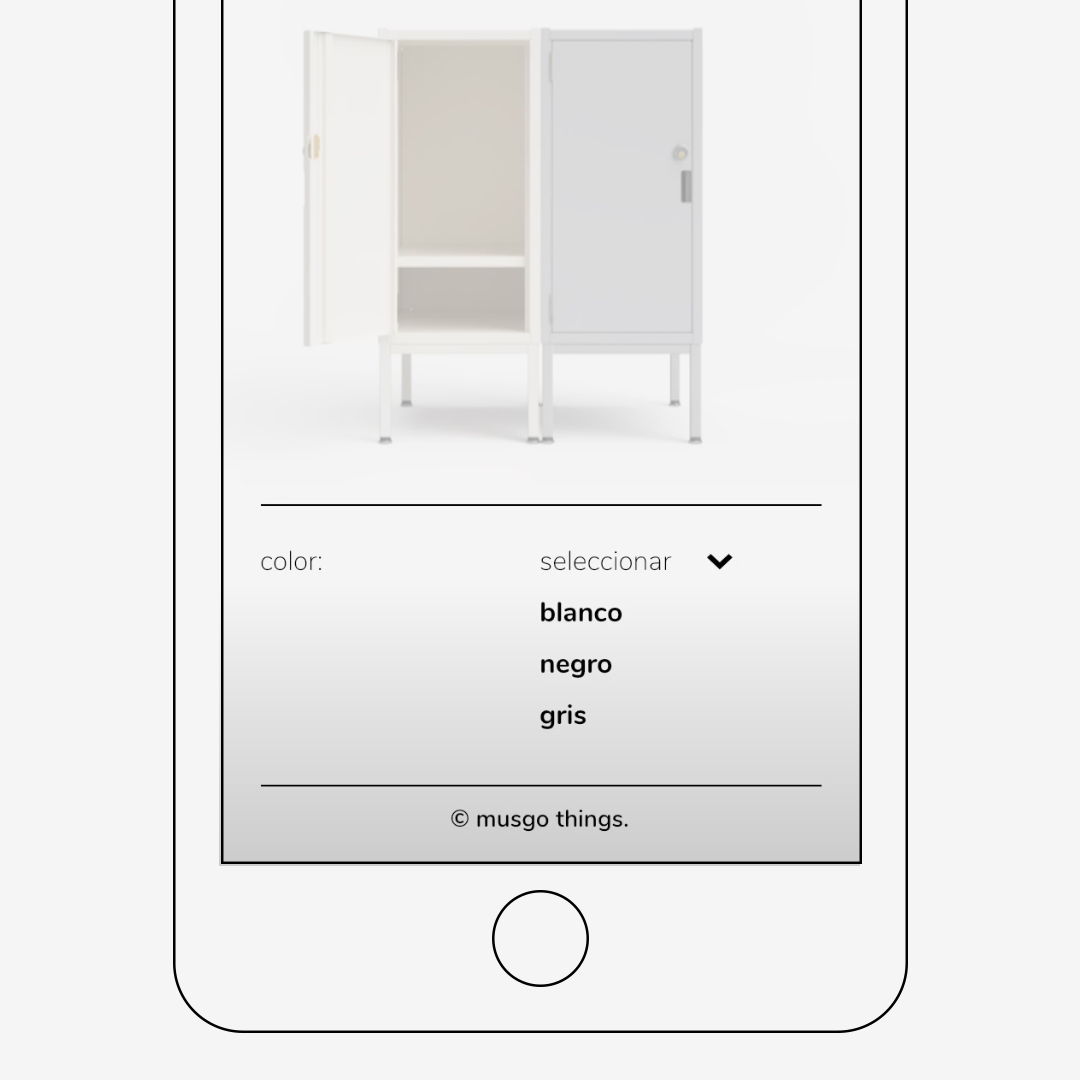
The drop-down menu in the interfaces helps to organize information within a list and also to hide this information when it is not being used.
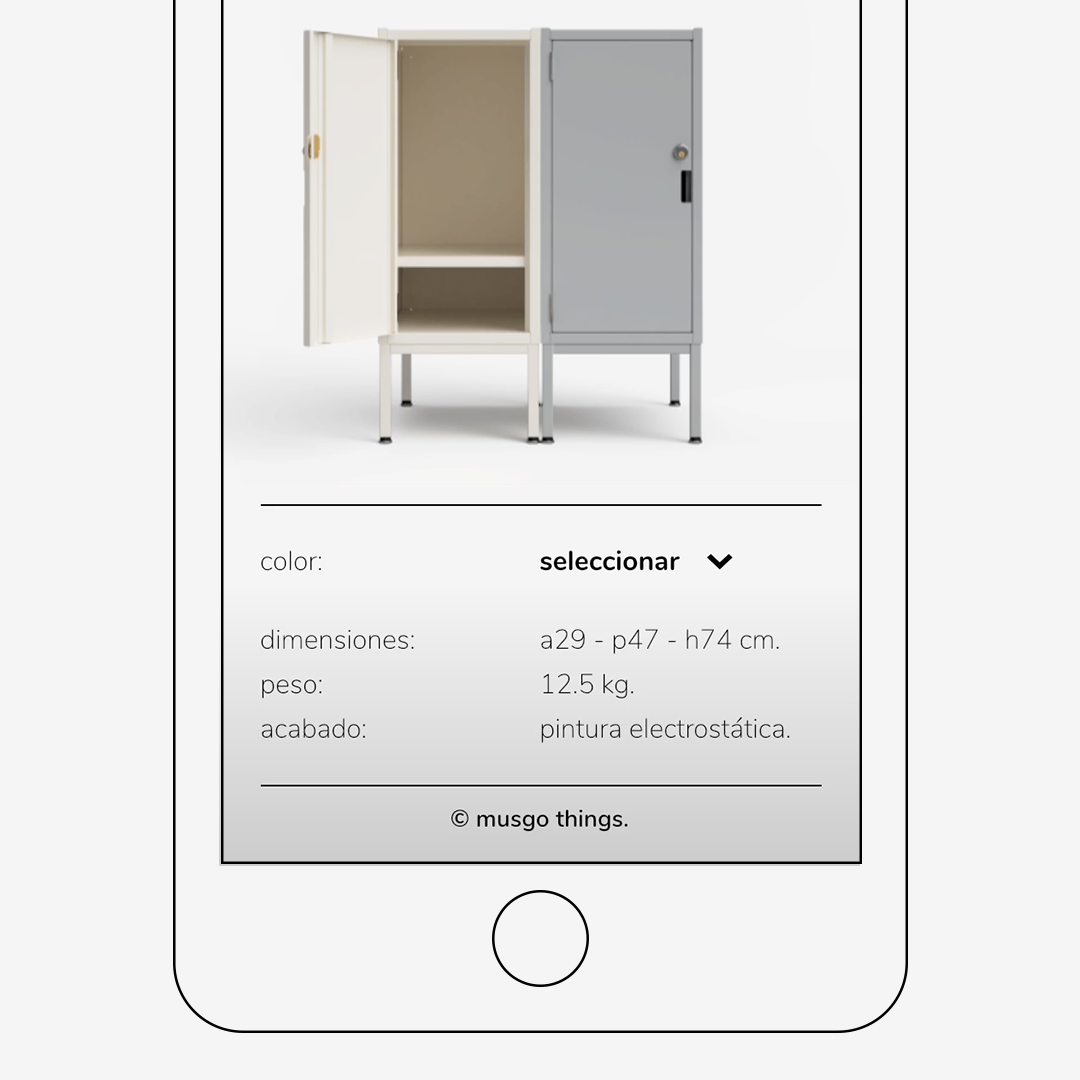
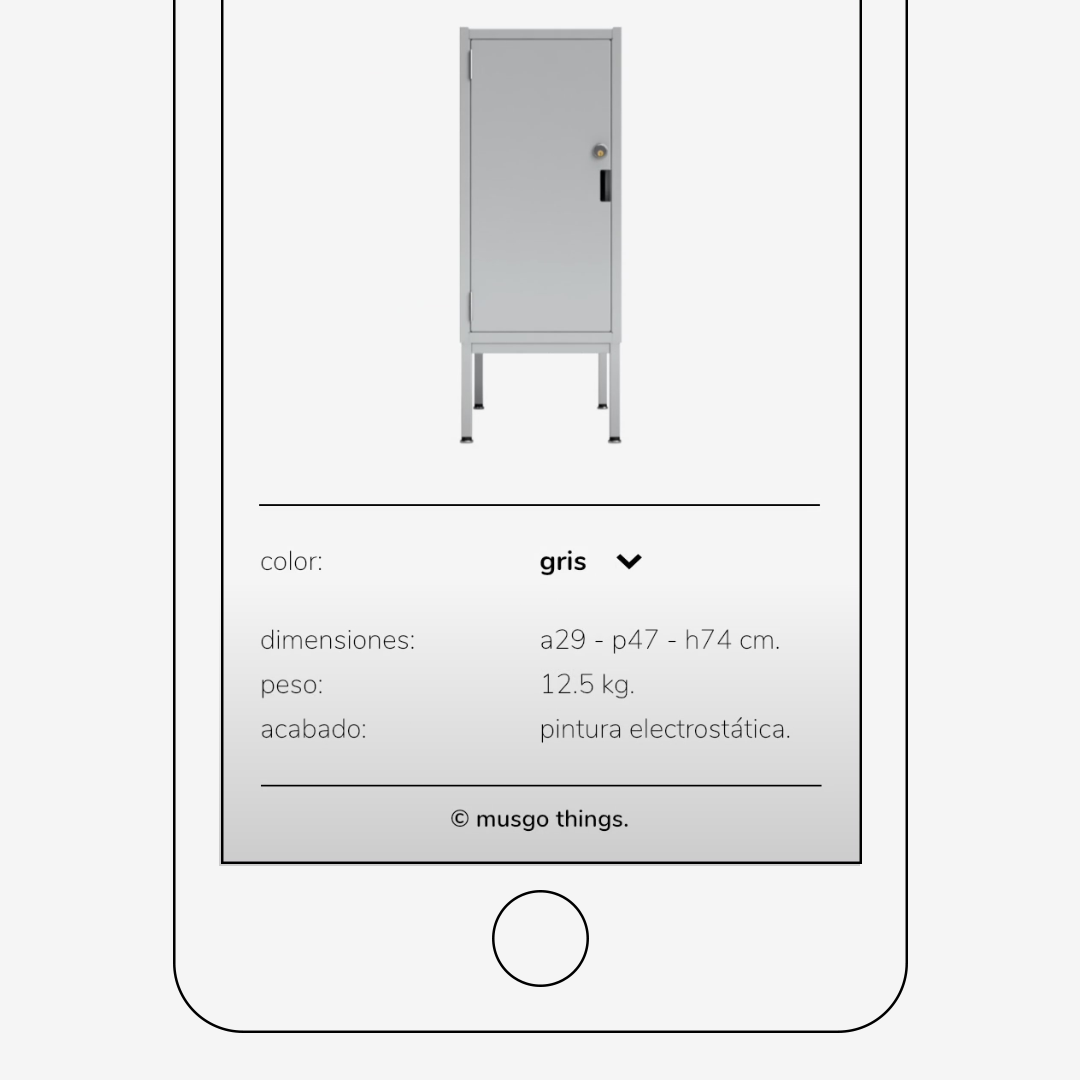
In this example the interface allows you to select the color of the object and the image shown changes according to the option selected.
In this simple interface, each of the elements and highlights were strategically placed so that the user can understand them.
 main screen.
main screen.
 dropdown menu detail.
dropdown menu detail.
 item selection.
item selection.